一键生成 + Ai 编码
操作步骤
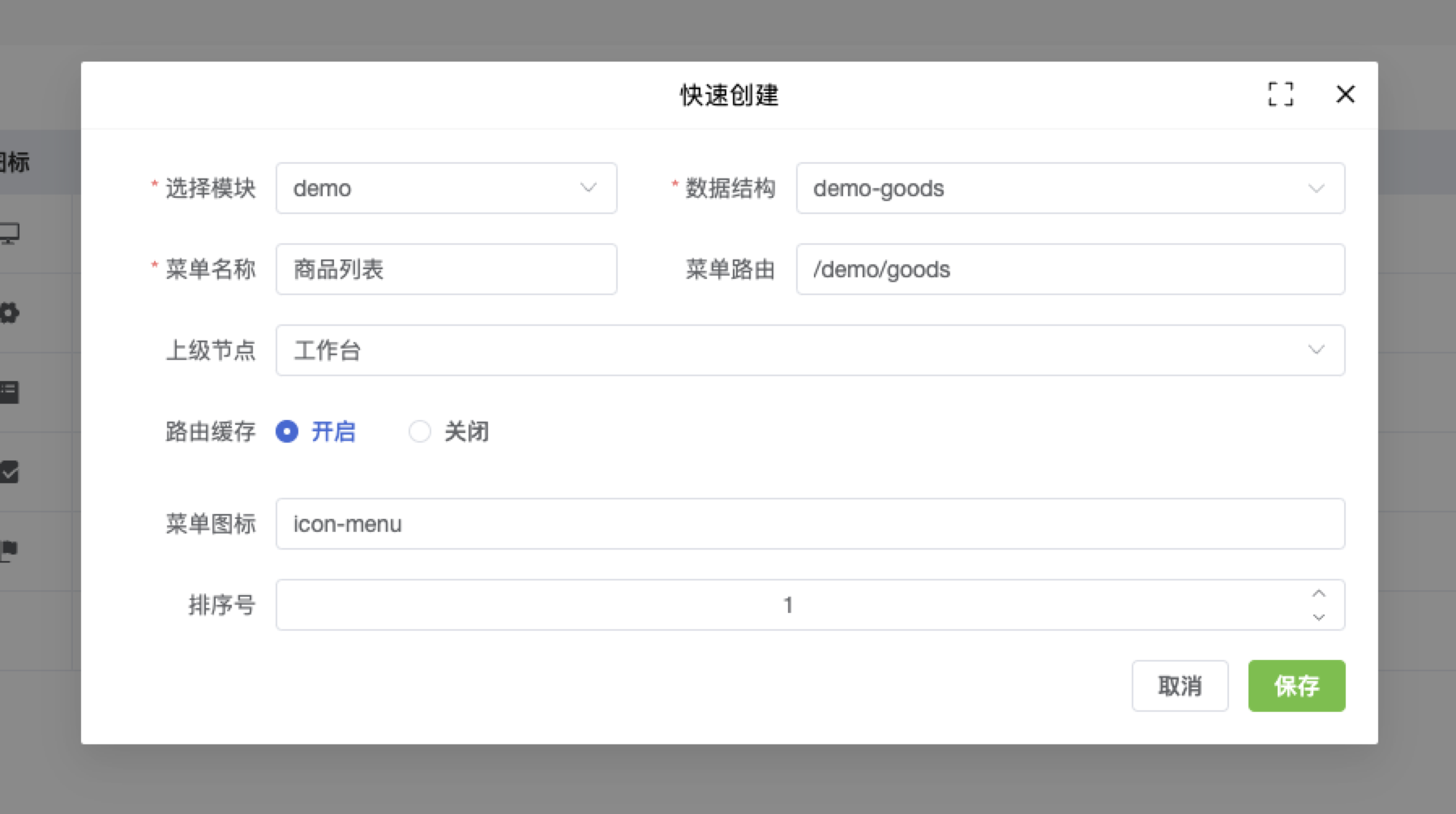
快速创建
- 点击 “快速创建”

- 编辑内容,选择要生成的模块路径,及被创建的数据结构

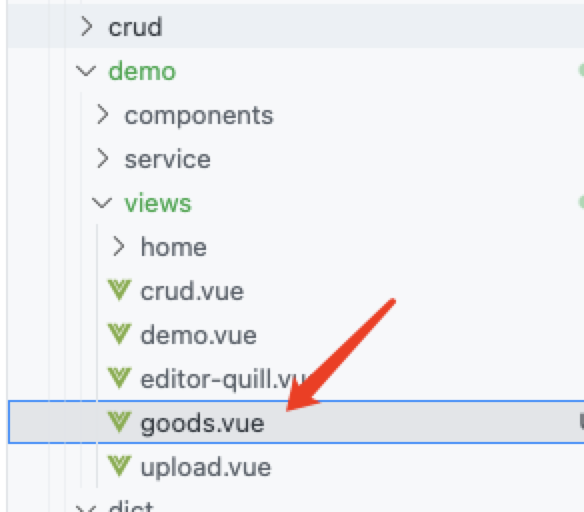
- 保存后,页面会刷新一次。这时候你会发现
/src/modules/demo/views目录下多了一个goods.vue文件

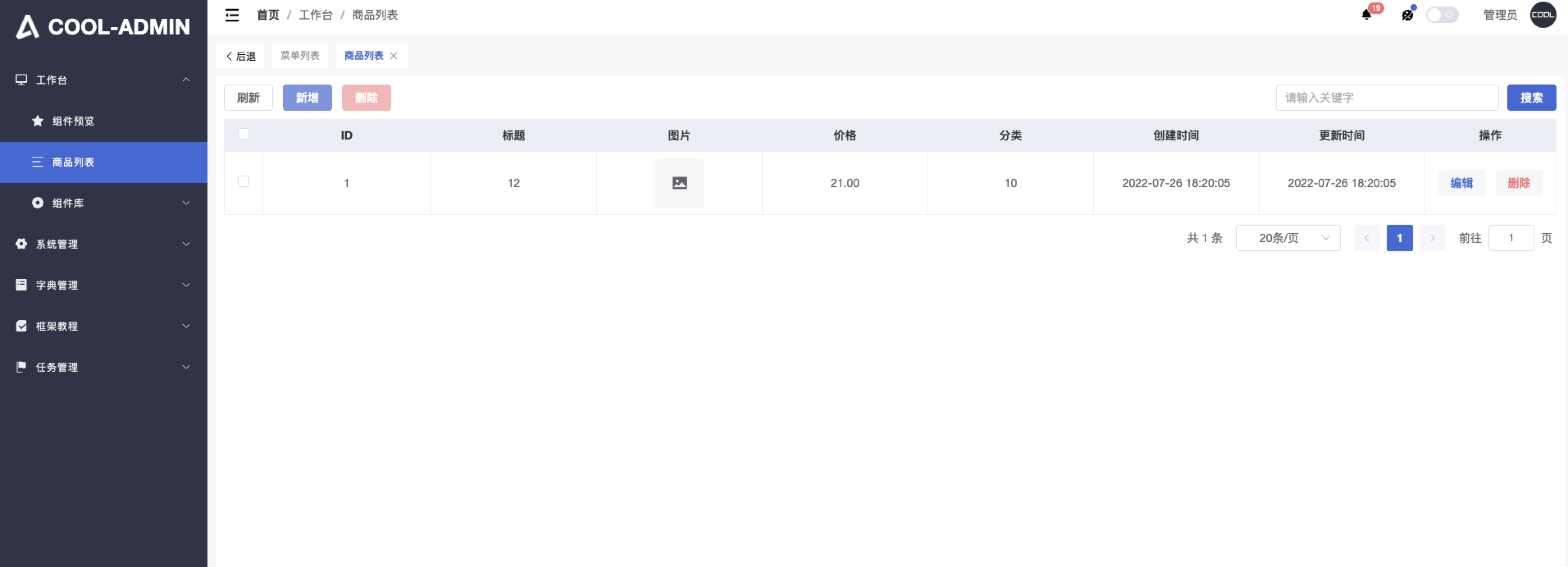
同时左侧菜单也会添加一个 商品列表

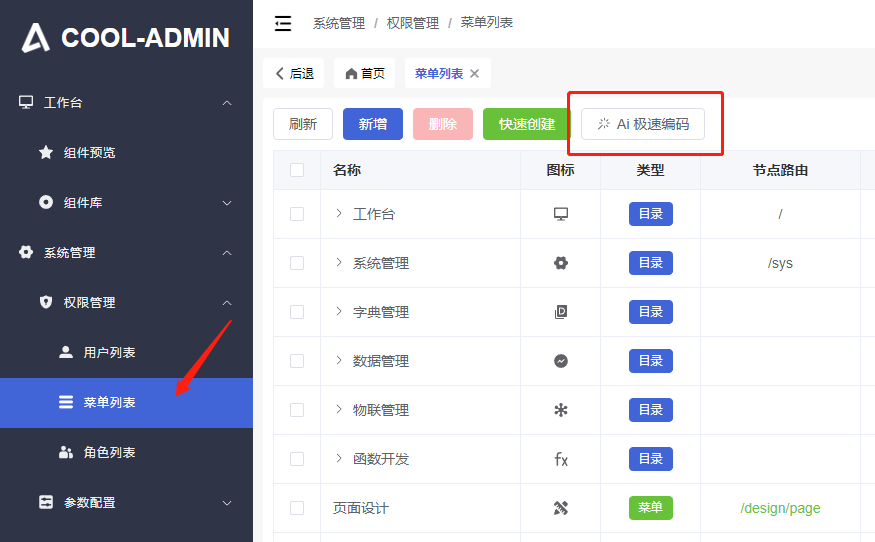
Ai 极速编码(6.0.0)
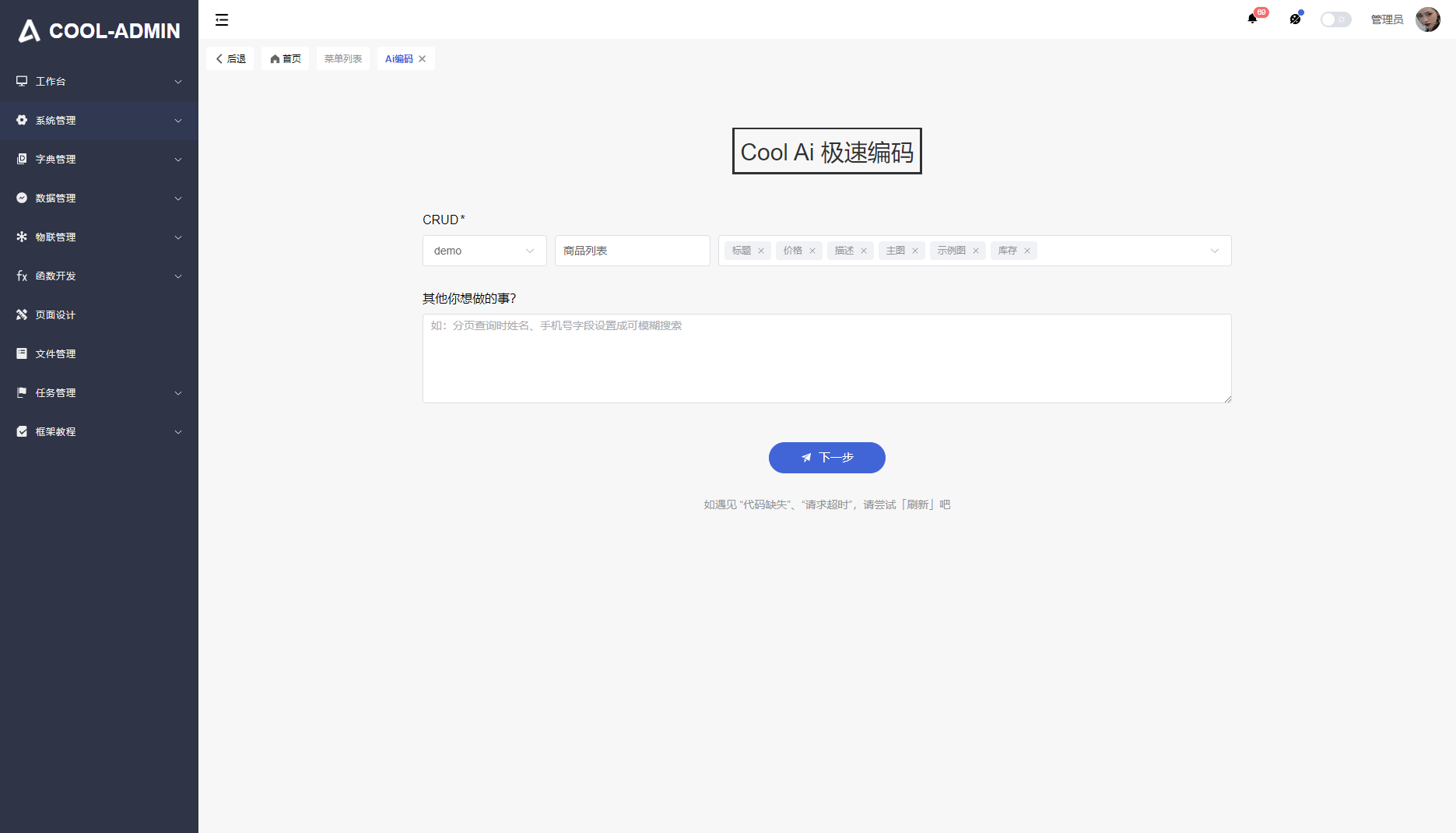
- 点击 “Ai 极速编码”

- 如下是页面预览:

- 选择
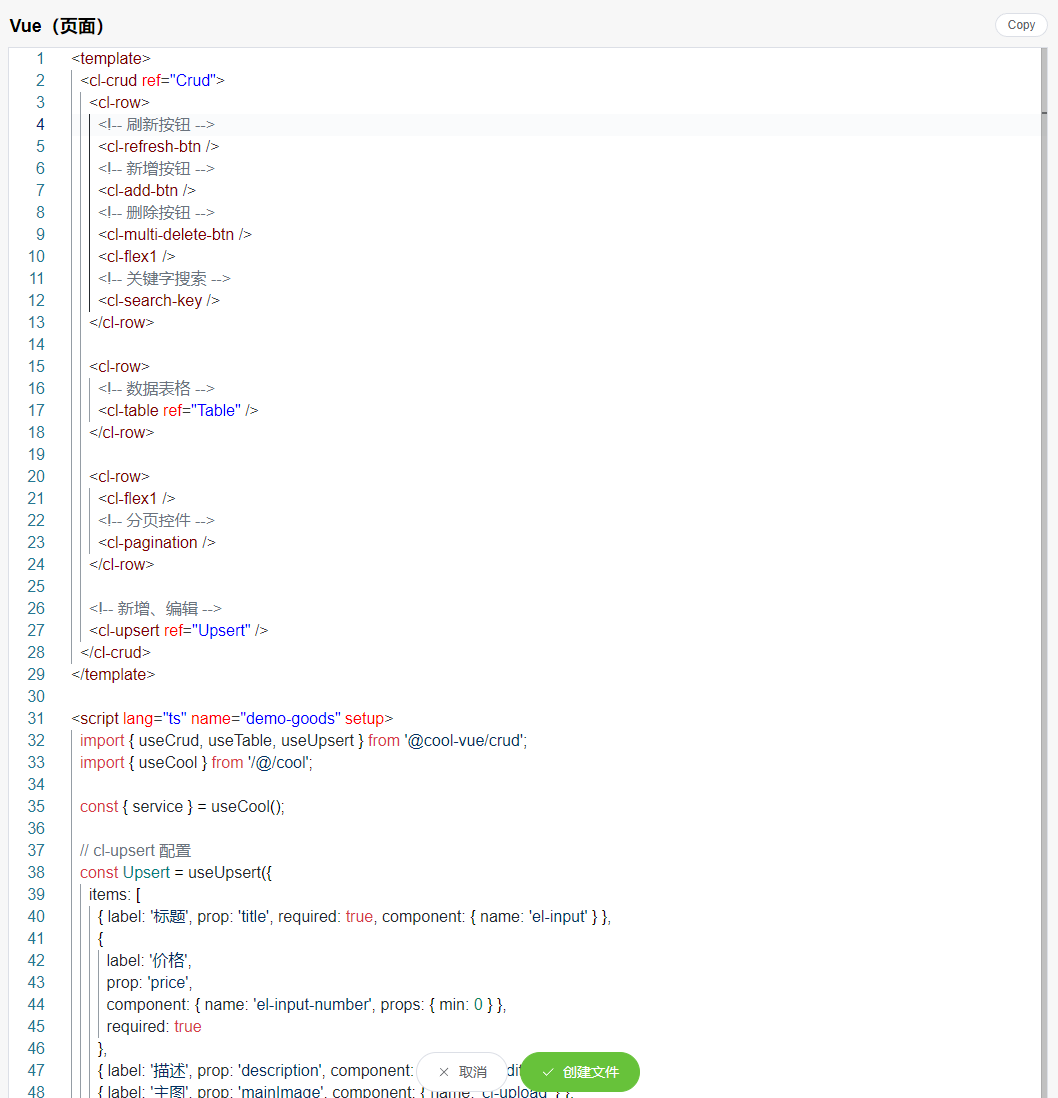
模块及填写表名和属性值,Cool Ai 则会立即帮你生成 3 种代码:
Entity 实体类
Controller 控制层
Vue 页面



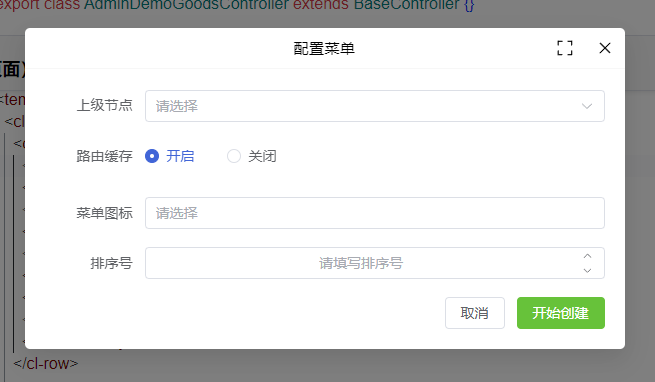
- 点击 “创建文件” 可以配置对应的菜单信息,如下:

- 点击 “开始创建” 后则会自动添加
菜单、权限和前后端文件(过程中会重新服务,请不要慌张)
匹配规则
我们会针对一些命名规则,自动生成对应的组件。如 avatar、image 使用 cl-upload图片上传组件。
编辑文件 /src/modules/magic/dict/index.ts 配置:
export const PropRule = [
{
test: ["avatar", "img", "image", "pic", "photo", "picture", "head", "icon"],
table: {
name: "cl-image",
props: {
size: 60
}
},
form: {
name: "cl-upload"
}
},
...
];
test匹配字段,接收一个正则表达式或模糊关键字group组模式,将数组里的数据合并成一个字段,如 [省份、城区、区县] 合并成省市区一个table与表格 cl-table 中的组件配置一致form与表单 cl-upsert 中的组件配置一致
默认规则说明
| 表单 | 表格 | 类型 | 匹配 |
|---|---|---|---|
| el-switch | el-switch | 开关 | 结尾:enable、status |
| el-radio-group | el-tag | 单类型(选项<=4 个) | 结尾:type、classify、category |
| el-select | el-tag | 单类型(选项>4 个) | 结尾:type、classify、category |
| el-checkbox-group | el-tag | 多类型(选项<=4 个) | 结尾:types、classifys、categorys |
| el-select | el-tag | 多类型(选项>4 个) | 结尾:types、classifys、categorys |
| el-select | 默认 | 多类型(选项>4 个) | 结尾:types、classifys、categorys |
| el-date-picker(type='date') | 默认 | 日期 | 结尾:date、day |
| el-date-picker(type='daterange') | 默认 | 日期范围 | 同时存在:startDate、endDate两个字段 |
| el-date-picker(type='datetime') | 默认 | 时间 | 结尾:time、dateTime、dateTime |
| el-date-picker(type='datetimerange') | 默认 | 时间范围 | 同时存在 startTime、endTime两个字段 |
| el-rate | el-rate | 评分 | 结尾:star、stars |
| el-slider | el-progress | 进度 | 结尾:progress、rate、ratio |
| el-input-number | 默认 | 数量 | 结尾:number、num、price、amount |
| el-input(type='textarea') | 默认(带省略) | 文本域 | 结尾:remark |
| cl-editor-wang | 不显示 | 富文本 | 结尾:rich、text、richText、html、content、introduce、description、desc |
| cl-editor-monaco | 不显示 | 代码框 | 结尾:code、codes |
| cl-upload | el-link | 文件 | 结尾:file、attachment、attach、url、video、music,多文件上传:上述再加s,如:files |
| cl-upload | el-image | 图片 | 结尾:img、image、pic、photo、picture、head、avatar、icon,多图上传:上述结尾再加s, 如:imgs |
| cl-distpicker | formatter | 省市区 | 字段为: province、city、district |
类型选项解析
选择类型选型解析comment字段,按空格隔开,按照x-xx规则,x 为选项值,xx 为选项描述
/**
* 实体类crud demo
*/
@CoolEntityCrud()
@EntityModel("demo_crud")
export class DemoCrudEntity extends BaseEntity {
@Column({ type: "tinyint", comment: "性别 0-未知 1-男 2-女", default: 0 })
type: number;
}

